Best Size for YouTube Thumbnail: Create Eye-Catching Visuals

Why Your YouTube Thumbnail Size Makes or Breaks Success
Your YouTube thumbnail is the first thing viewers see. It's the portal to your content, and its size plays a crucial role in attracting clicks. Think of it as a shop window – a cluttered, dimly lit display won't attract customers. A well-designed, appropriately sized one will. Understanding the ideal YouTube thumbnail size is essential for any creator.
The Importance of Correct Dimensions
Why is size so important? It's about visibility and user experience. A thumbnail that's too small becomes blurry and unprofessional when enlarged. One that's too large might be cropped awkwardly, hiding important visuals. This directly affects click-through rates. Plus, YouTube’s algorithm considers thumbnail quality when ranking videos. A blurry or oddly cropped thumbnail can signal low quality, potentially hurting your video’s visibility.
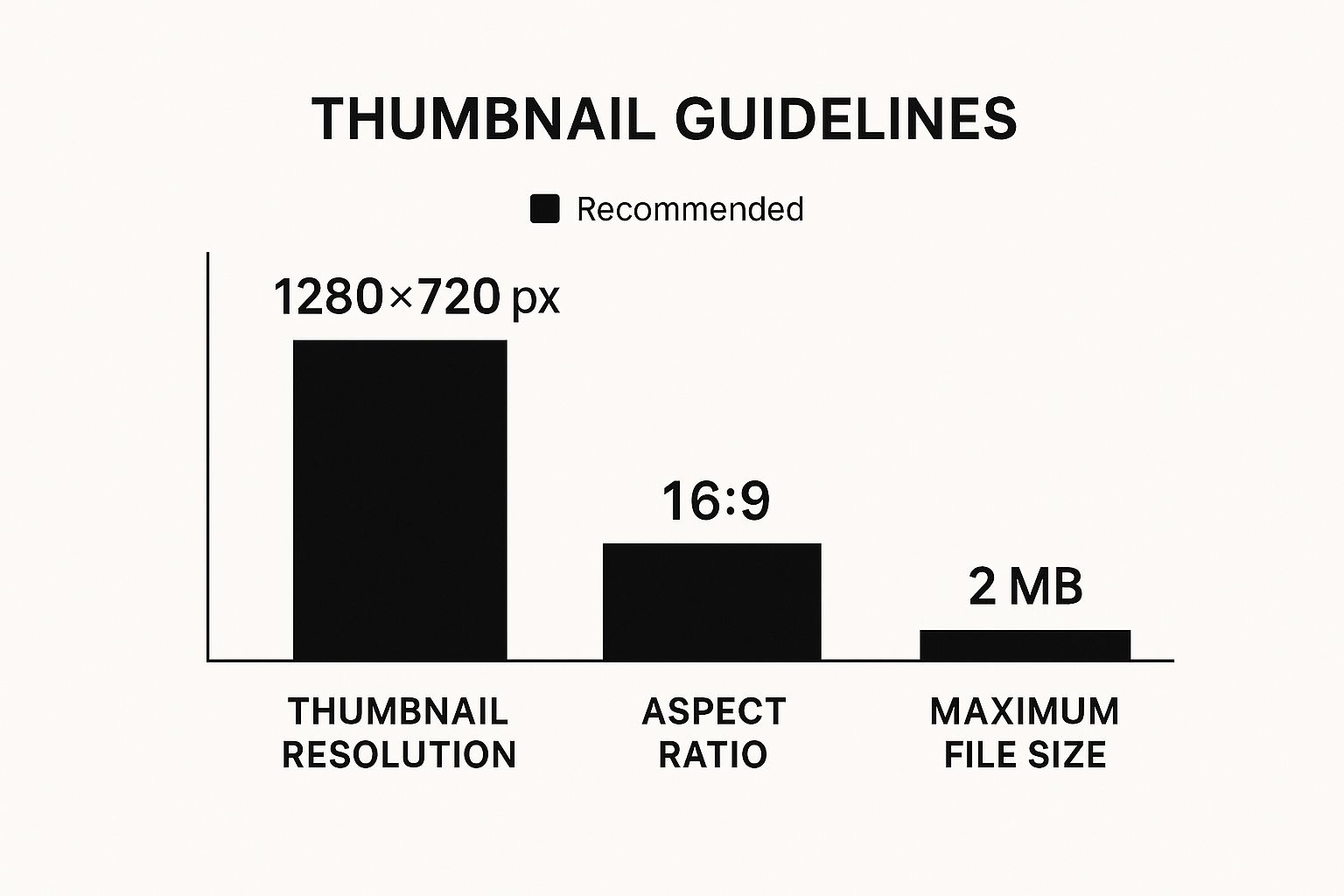
Imagine trying to read small text on a distant billboard. Similarly, a tiny thumbnail on a large screen becomes pixelated and unappealing. The optimal YouTube thumbnail size is 1280 x 720 pixels, with a 16:9 aspect ratio. This ensures your thumbnail looks sharp on various devices, from smartphones to desktops. Sticking to these dimensions is vital when creating thumbnails for YouTube. This size works across different platforms and helps videos stand out.
For example, using the recommended size makes your videos look more professional and attractive, potentially improving viewer engagement. Research suggests that visually appealing thumbnails significantly increase click-through rates. With millions browsing YouTube daily, thumbnail quality heavily influences engagement. Following these dimensions maximizes visibility and appeal. Learn more about the impact of video thumbnails
Optimizing for Different Viewing Experiences
The same thumbnail appears differently across devices and platforms. YouTube adjusts thumbnails depending on where they appear: search results, the home feed, suggested videos, or embedded players. A 1280 x 720 pixel thumbnail offers flexibility, ensuring key visuals aren't lost. Thumbnails 101 offers in-depth guidance on thumbnail creation. As mobile viewership continues to grow, thumbnail performance on smaller screens is paramount for success.
The Psychology of Clicks
Beyond technical specs, the visual appeal of your thumbnail is psychologically powerful. A compelling image, clear text, and vibrant colors grab attention and encourage clicks. A dull thumbnail will be ignored, regardless of your video’s quality. It’s like choosing a book: a visually appealing cover often influences purchasing decisions.
In conclusion, the right YouTube thumbnail size isn’t just a technicality; it’s a strategic element impacting your video’s success. By using the optimal dimensions and understanding how thumbnails appear on different devices, you can create clickable visuals that attract viewers and boost your channel’s growth.
Mastering YouTube's Official Thumbnail Specifications
A perfectly sized YouTube thumbnail is crucial for your video's visibility. It's not just about aesthetics; it's a technical necessity. The recommended size of 1280 x 720 pixels, with a 16:9 aspect ratio, ensures your thumbnail looks sharp across various devices, from smartphones to desktops. This standard size helps YouTube's algorithm understand and display your content effectively.
This specific size and aspect ratio prevent distortion, ensuring your thumbnail remains recognizable wherever it appears on YouTube: search results, suggested videos, embedded players, and even smart TVs. Using the right dimensions avoids pixelation when scaling up or loss of detail when scaling down. 1280 x 720 provides the best balance for scaling.
Additionally, YouTube uses the thumbnail as a preview image when hovering over a video. Correct dimensions guarantee a smooth transition from thumbnail to video, improving the viewer experience. This professionalism encourages clicks and engagement. For more tips, check out this resource: How to master YouTube thumbnails.
Why 1280x720 and 16:9 Are Important
With the rise of mobile devices, thumbnail size and quality have become even more important. Currently, over 70% of YouTube's watch time comes from mobile. This highlights the need for visually appealing thumbnails optimized for smaller screens. The 1280 x 720 pixel size with a 16:9 aspect ratio ensures thumbnails appear clear on both mobile and desktop. Well-designed thumbnails with clear text and bold colors can boost click-through rates by up to 30%. This emphasizes the importance of following optimal thumbnail dimensions and design principles to effectively attract viewers across platforms. Find more detailed statistics here.
Understanding File Formats and Compression
Beyond dimensions, file format and size matter. YouTube supports JPG, GIF, PNG, and BMP, but JPG is generally recommended for its balance of quality and file size. While high resolution is desirable, YouTube limits thumbnail size to 2MB. This requires balancing image quality with file size limits. Over-compression can lead to pixelation, diminishing the impact of your visuals.
The following data chart visualizes quality and compression for different file formats:

As the chart shows, JPG offers the best balance of high quality and small file size. PNG offers superior quality but often results in larger files, making it less ideal for thumbnails. GIF has a limited color palette, impacting its quality. BMP, despite high quality, has the largest file sizes, making it the least practical option. This data confirms JPG as the most effective format for YouTube thumbnails.
To further clarify YouTube's thumbnail requirements, let's look at a detailed table:
YouTube Thumbnail Size Requirements
A comprehensive breakdown of YouTube's thumbnail specifications and requirements.
| Specification | Requirement | Notes |
|---|---|---|
| Dimensions | 1280 x 720 pixels | Recommended for optimal display |
| Aspect Ratio | 16:9 | Ensures proper scaling across devices |
| File Size | Under 2MB | Larger files will be rejected |
| Accepted Formats | JPG, GIF, PNG, BMP | JPG is generally recommended |
This table summarizes the essential technical aspects of creating effective YouTube thumbnails. Following these guidelines will ensure your videos make a strong first impression and attract more viewers.
How Your Thumbnail Appears Across Every Viewing Experience
Your perfectly sized 1280 x 720 pixel thumbnail doesn't appear uniformly across all devices. This seemingly small detail has a significant impact on viewer engagement. Let's explore how your thumbnail changes across various viewing experiences, highlighting the critical differences many creators often miss.
Thumbnail Transformations Across Devices
The same thumbnail image renders differently on a smartphone compared to a desktop monitor or a smart TV. YouTube automatically adjusts thumbnails to fit the screen size and resolution of each device. This means a thumbnail that looks crisp on your computer might appear blurry or cropped on a smaller screen.
-
Smartphones: On mobile, thumbnails are significantly smaller. This highlights the importance of clear visuals and easy-to-read text. Intricate details might be lost, so concentrate on bold compositions and high contrast.
-
Tablets: Thumbnails on tablets are larger than on smartphones, but smaller than on desktops. This presents a middle ground where some detail can be retained, but clarity is still key.
-
Smart TVs: Thumbnails on smart TVs are displayed on much larger screens, sometimes revealing imperfections or compression artifacts. High-resolution images are essential for maintaining quality on these devices.
-
Desktops: While offering the largest viewing area, desktop displays also vary in resolution. Your thumbnail needs to appear sharp across different monitor sizes and resolutions.

This image shows how the same thumbnail appears across different placements on the YouTube platform. Note the cropping and sizing variations. This emphasizes the importance of a well-designed thumbnail that remains effective no matter where it's shown.
YouTube's Cropping Patterns
YouTube uses specific cropping patterns depending on where your thumbnail is displayed. In search results, the thumbnail might appear as a small square. In the suggested videos section, it might be a wider rectangle. Understanding these variations helps ensure your thumbnail’s core message remains visible.
-
Search Results: Thumbnails in search results are often smaller and may be cropped to a square format. Clear, concise visuals are crucial for attracting attention.
-
Home Feed: Thumbnails in the home feed are slightly larger and typically retain the 16:9 aspect ratio. This allows for more visual detail, but a mobile-first approach is still recommended.
-
Suggested Videos: Similar to the home feed, suggested videos often display thumbnails in a wider format. However, the surrounding content can make standing out more challenging.
-
Embedded Players: Embedded players on other websites can display thumbnails in various sizes. The 1280 x 720 size helps ensure your thumbnail scales appropriately, maintaining quality in different contexts.
Mobile-First Optimization
With over 70% of YouTube watch time originating from mobile devices, optimizing your thumbnail for smaller screens is essential. This requires prioritizing readability, using bold colors and fonts, and focusing on simple, yet impactful compositions. Testing your thumbnails on various mobile devices before publishing is a best practice. This guarantees your visuals remain clear and engaging across most viewing experiences, ultimately driving higher click-through rates and channel growth.
Creating High-Impact Thumbnails at the Perfect Dimensions
Knowing the best size for YouTube thumbnails (1280 x 720 pixels) is only half the battle. Designing a compelling thumbnail that grabs viewers' attention at these dimensions is just as critical. This isn't just a technical requirement; it's about maximizing visual appeal and encouraging clicks.
Essential Design Tools For YouTube Thumbnails
Creating professional-quality thumbnails doesn't necessitate expensive software. Numerous tools are available, from free options with surprising capabilities to premium design software like Adobe Photoshop. Selecting the right tool depends on your budget, design skills, and specific needs.

To help you choose, let's compare a few popular thumbnail design tools.
Thumbnail Design Tools Comparison
| Tool | Ease of Use | Features | Price | Templates Available |
|---|---|---|---|---|
| Canva | Easy | Basic image editing, templates | Free and paid options | Yes |
| Adobe Photoshop | Advanced | Extensive image manipulation | Paid subscription | Yes |
| GIMP | Intermediate | Powerful free alternative to Photoshop | Free | Limited |
| AI Thumbnail Creator | Easy | AI-powered thumbnail generation from text prompts and sketches | Check Pricing | Yes |
This table highlights the strengths of each tool. Canva offers a user-friendly experience with basic editing tools and ready-made templates. For experienced users, Adobe Photoshop offers powerful image editing capabilities. GIMP provides a robust free alternative to Photoshop. AI Thumbnail Creator stands out with its AI-powered generation, allowing you to create designs from text or sketches.
Composition Techniques For Maximum Impact
Even with the correct dimensions, a poorly composed thumbnail won't perform well. Consider these composition techniques:
-
Rule of Thirds: Visualize a 3x3 grid over your thumbnail. Positioning key elements along these lines or at their intersections creates visual balance and interest.
-
Visual Hierarchy: Use size, color, and contrast to guide the viewer's eye. Larger text and brighter colors naturally attract attention.
-
Mobile Readability: Ensure text remains clear and legible on smaller screens. Test your thumbnail on various devices to confirm readability.
Color Psychology and Typography
Color significantly impacts viewer perception and emotion. Bold, contrasting colors often attract clicks, but consider your video's content and target audience. Typography is also crucial. Select fonts that are easy to read and consistent with your brand.
Compression and Exporting
High visual quality is important, but YouTube has a 2MB file size limit. Utilize compression techniques to reduce file size without sacrificing too much quality. JPG is the recommended format. Most design software offers export options to control quality and compression. Troubleshooting export issues can help ensure your thumbnail appears as intended on YouTube. By following these tips, your 1280 x 720 pixel thumbnails will meet YouTube's requirements and effectively attract viewers.
Thumbnail Size Mistakes That Sabotage Your Videos

Even with the best video content, creators often stumble when it comes to YouTube thumbnails. These seemingly small images play a big role in attracting viewers. Overlooking key details about their dimensions can significantly impact video performance. Let's explore some common thumbnail pitfalls that could be costing you valuable views.
The Pitfalls of Incorrect Sizing
Getting the thumbnail dimensions right is crucial. The ideal size is 1280 x 720 pixels. Many creators unknowingly upload images that don't meet this standard. Thumbnails smaller than this recommended size often appear blurry and unprofessional when YouTube stretches them to fit. Larger images, on the other hand, get cropped, sometimes hiding important visual information.
For instance, a 640 x 360 pixel thumbnail will appear pixelated on larger displays, immediately giving a poor impression to viewers. An oversized 2560 x 1440 pixel thumbnail might be cropped in a way that removes key text or even faces. Both these scenarios negatively impact how viewers perceive your content and discourage clicks.
Why Text Readability Matters
Many creators also neglect mobile readability. Text that looks perfect on a desktop can become tiny and illegible on a smaller mobile screen. This oversight is particularly detrimental since a large portion of YouTube viewing happens on mobile devices.
Consider a thumbnail with a small, intricate font on a busy background. While it might look appealing on a desktop, that same text can become completely unreadable on a phone, rendering the thumbnail ineffective. Using a clear, bold font and ensuring sufficient text size is essential for capturing mobile viewers.
Inconsistent Branding and File Format Issues
Maintaining a consistent look across your thumbnails is vital for building a strong brand identity and fostering viewer trust. Using varying dimensions, styles, and color palettes creates a disjointed viewing experience. This lack of visual cohesion can make your channel appear less professional and hinder its long-term growth.
Additionally, file format can also affect thumbnail quality. While YouTube supports several formats, JPG is generally the best choice for balancing image quality and file size. Using formats like BMP, known for their large file sizes, can lead to compression artifacts and diminished visual quality.
Troubleshooting Common Thumbnail Display Problems
Here’s a quick checklist to ensure your thumbnails are displaying correctly:
- Double-check dimensions: Ensure your thumbnails are exactly 1280 x 720 pixels. Use an image editing software like GIMP or Adobe Photoshop to resize images if necessary.
- Test on multiple devices: Preview your thumbnails on smartphones, tablets, and desktops to ensure readability and avoid unwanted cropping.
- Optimize text size and font: Choose a clear, bold font that’s easily readable, especially on smaller screens.
- Maintain consistent branding: Use a cohesive style, color palette, and logo placement across all your thumbnails.
- Stick to recommended file formats: Use JPG for the best balance of quality and file size.
By addressing these common thumbnail mistakes, you can effectively showcase your videos, attract more viewers, and ultimately boost your channel's growth. Consider using an AI Thumbnail Creator to streamline the process and create professional-looking thumbnails quickly.
Converting Perfect Thumbnails Into More Views and Clicks
Creating the right sized thumbnail, at 1280 x 720 pixels, is a critical first step. But how do you transform a correctly sized image into a click magnet? The key is understanding visual appeal and how thumbnails interact with other elements on your video page.
Understanding the Psychology Behind Clickable Thumbnails
Viewers click on certain thumbnails for specific reasons: grabbing attention and conveying value quickly. Think of browsing YouTube as online window shopping. Your thumbnail is your storefront display; it needs to be enticing.
High-performing YouTube channels understand this and leverage several psychological triggers:
- Intriguing Visuals: Close-ups of expressive faces, vibrant colors, and dynamic action shots often work well.
- Clear Value Proposition: Immediately tell the viewer what the video offers and why they should watch it.
- Curiosity Gap: Suggest something surprising or ask a question to pique interest.
- Social Proof: Displaying impressive view counts or subscriber numbers can boost credibility.
For example, a gaming channel might showcase exciting gameplay footage with an overlay like "INSANE NEW GAMEPLAY!" This approach combines visual appeal with a clear value proposition for the target audience.
A/B Testing Your Thumbnails for Optimal Performance
Even with the perfect dimensions, your thumbnail can always be better. A/B testing lets you experiment with different variations to see what resonates with your audience. Create two slightly different thumbnails, perhaps with variations in text, color, or imagery, always maintaining 1280 x 720 dimensions. YouTube allows you to test these variations and track their click-through rates.
By analyzing the resulting data, you can identify successful elements. Do viewers prefer close-ups or certain color schemes? This data-driven approach lets you fine-tune your strategy based on viewer behavior. For additional optimization tips, check out our guide on How to master YouTube tags and boost discoverability.
The Interplay of Thumbnails, Titles, and Descriptions
Thumbnails don't operate in a vacuum. They work in conjunction with your video's title and description. These elements should work together seamlessly, telling a consistent story and reinforcing the value you offer. A captivating thumbnail paired with a misleading title or irrelevant description can disappoint viewers and increase your bounce rate.
Consider a cooking channel: a thumbnail of a delicious dish needs a title accurately describing the recipe and a description providing further details. This creates a cohesive message that encourages clicks and engagement.
Learning From Top Creators and Adapting Your Strategy
Examining the thumbnail strategies of successful channels in your niche can offer valuable insights. Pay attention to their use of visuals, text, color, and overall composition. This can inspire new ideas and help you identify current best practices. Remember to adapt these strategies to your unique brand and content.
Successful creators constantly monitor their thumbnail performance and adapt accordingly. Viewer preferences evolve, so continuous optimization is key. By following these principles and consistently refining your strategy, you can dramatically increase your video's visibility and attract a wider audience.
Essential Tools and Resources for Thumbnail Excellence
Creating compelling YouTube thumbnails at the optimal 1280 x 720 pixel size goes beyond simply knowing the dimensions. It requires using the right tools and resources. This section explores a collection of creator-approved resources designed to elevate your thumbnail game.
Software and Online Tools for Thumbnail Creation
A wide range of powerful tools can help you craft the perfect thumbnail, from free browser-based editors to robust design software.
-
Canva: Canva is an excellent option for beginners, offering a user-friendly interface with pre-made templates and drag-and-drop functionality. It’s a great way to quickly design professional-looking thumbnails without needing advanced design skills.
-
Adobe Photoshop: For more experienced creators, Adobe Photoshop offers a vast array of features for image manipulation, allowing fine-grained control over every aspect of your thumbnail. This power, however, comes with a steeper learning curve.
-
GIMP (GNU Image Manipulation Program): GIMP is a free, open-source alternative to Photoshop, offering a comparable feature set for image editing. This is a fantastic option for creators seeking powerful editing capabilities without a subscription fee.
-
AI Thumbnail Creator: For a unique approach, an AI Thumbnail Creator can transform text prompts and even rough sketches into polished thumbnail designs. This type of tool can drastically reduce design time, allowing you to focus on content creation. You might be interested in this article: How to master YouTube thumbnail creation using online tools.
Streamlining Your Workflow with Browser Extensions
Several browser extensions can enhance your thumbnail creation process:
-
Competitor Thumbnail Analysis Tools: These extensions allow you to analyze the thumbnails of competitors in your niche, providing valuable insights into successful design strategies.
-
Color Palette Extractors: These tools help you identify color schemes from other images, enabling you to create visually cohesive thumbnails that align with your brand.
Finding High-Quality Stock Images and Fonts
Visually appealing thumbnails often incorporate high-quality stock photos. Several websites offer free and paid options.
-
Unsplash: Unsplash provides a vast library of high-resolution images free for commercial use.
-
Pexels: Pexels, similar to Unsplash, offers a wide selection of royalty-free images, ideal for incorporating striking visuals into your thumbnails.
Beyond imagery, legible fonts are crucial for effective thumbnails. Websites like Google Fonts and Font Squirrel offer a wide variety of free fonts suitable for different styles.
The Pre-Upload Checklist for Thumbnail Excellence
Before uploading, review this checklist to ensure your thumbnail meets YouTube's requirements and design best practices:
- Dimensions: Verify the thumbnail is exactly 1280 x 720 pixels.
- File Size: Ensure the file size is below the 2MB limit.
- File Format: Use JPG for the best balance of quality and size.
- Mobile Readability: Confirm text is legible on smaller screens.
- Visual Appeal: Does the thumbnail effectively communicate the video's content and entice viewers to click?
Ready to transform your YouTube thumbnails and attract more viewers? AI Thumbnail Creator makes creating stunning, professional thumbnails effortless. Check it out today: https://thumbnailcreator.app